|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axTree1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,EXTREELib.CaptionFormatEnum.exHTML);
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,EXTREELib.CaptionFormatEnum.exHTML);
|
|
199
|
Can I change the font for the tooltip

axTree1.ToolTipDelay = 1;
axTree1.ToolTipWidth = 364;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
|
|
198
|
Can I change the font for the tooltip

axTree1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = axTree1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
axTree1.ToolTipWidth = 364;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
197
|
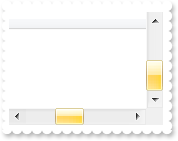
Can I change the order of the buttons in the scroll bar

axTree1.set_ScrollOrderParts(EXTREELib.ScrollBarEnum.exHScroll,"t,l,r");
axTree1.set_ScrollOrderParts(EXTREELib.ScrollBarEnum.exVScroll,"t,l,r");
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableBoth;
|
|
196
|
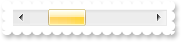
The thumb size seems to be very small. Can I make it bigger

axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("C1") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C2") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C3") as EXTREELib.Column).Width = 256;
axTree1.set_ScrollThumbSize(EXTREELib.ScrollBarEnum.exHScroll,64);
|
|
195
|
How can I display my text on the scroll bar, using a different font

axTree1.set_ScrollPartCaption(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
axTree1.ColumnAutoResize = false;
axTree1.ScrollHeight = 20;
(axTree1.Columns.Add("C1") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C2") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C3") as EXTREELib.Column).Width = 256;
|
|
194
|
How can I display my text on the scroll bar, using a different font

axTree1.set_ScrollPartCaption(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exThumbPart,"This is just a text");
axTree1.get_ScrollFont(EXTREELib.ScrollBarEnum.exHScroll).Size = 12;
axTree1.ColumnAutoResize = false;
axTree1.ScrollHeight = 20;
(axTree1.Columns.Add("C1") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C2") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C3") as EXTREELib.Column).Width = 256;
|
|
193
|
How can I display my text on the scroll bar

axTree1.set_ScrollPartCaption(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exThumbPart,"this is just a text");
axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("C1") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C2") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C3") as EXTREELib.Column).Width = 256;
|
|
192
|
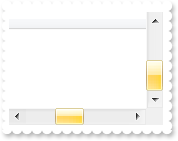
How do I enlarge or change the size of the control's scrollbars

axTree1.ScrollHeight = 18;
axTree1.ScrollWidth = 18;
axTree1.ScrollButtonWidth = 18;
axTree1.ScrollButtonHeight = 18;
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableBoth;
|
|
191
|
How do I assign a tooltip to a scrollbar

axTree1.set_ScrollToolTip(EXTREELib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("C1") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C2") as EXTREELib.Column).Width = 256;
(axTree1.Columns.Add("C3") as EXTREELib.Column).Width = 256;
|
|
190
|
How do I assign an icon to the button in the scrollbar

axTree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB1Part,true);
axTree1.set_ScrollPartCaption(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
axTree1.ScrollHeight = 18;
axTree1.ScrollButtonWidth = 18;
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
189
|
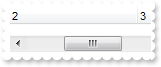
I need to add a button in the scroll bar. Is this possible

axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB1Part,true);
axTree1.set_ScrollPartCaption(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB1Part,"1");
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
188
|
Can I display an additional buttons in the scroll bar

axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB1Part,true);
axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exLeftB2Part,true);
axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exRightB6Part,true);
axTree1.set_ScrollPartVisible(EXTREELib.ScrollBarEnum.exHScroll,EXTREELib.ScrollPartEnum.exRightB5Part,true);
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

axTree1.DefaultItemHeight = 48;
axTree1.Columns.Add("C1");
EXTREELib.Items var_Items = axTree1.Items;
object s = var_Items.get_SplitCell(var_Items.AddItem("Text"),0);
var_Items.set_CellPicture(null,s,(axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
var_Items.set_CellHAlignment(null,s,EXTREELib.AlignmentEnum.RightAlignment);
|
|
186
|
How can I display a custom size picture to a cell or item

axTree1.DefaultItemHeight = 48;
axTree1.Columns.Add("C1");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellPicture(var_Items.AddItem("Text"),0,(axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
|
|
185
|
How can I display a multiple pictures to a cell or item

axTree1.DefaultItemHeight = 48;
axTree1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axTree1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axTree1.Columns.Add("C1");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,EXTREELib.CaptionFormatEnum.exHTML);
|
|
184
|
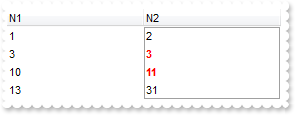
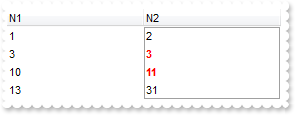
How do I change the column's foreground color for numbers between an interval - Range

EXTREELib.ConditionalFormat var_ConditionalFormat = axTree1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = (EXTREELib.FormatApplyToEnum)0x1;
axTree1.Columns.Add("N1");
axTree1.Columns.Add("N2");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(var_Items.AddItem(1),1,2);
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem(3),1,3);
EXTREELib.Items var_Items2 = axTree1.Items;
var_Items2.set_CellCaption(var_Items2.AddItem(10),1,11);
EXTREELib.Items var_Items3 = axTree1.Items;
var_Items3.set_CellCaption(var_Items3.AddItem(13),1,31);
axTree1.SearchColumnIndex = 1;
|
|
183
|
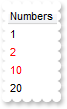
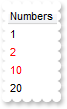
How do I change the item's foreground color for numbers between an interval - Range

axTree1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
182
|
How do I change the item's background color for numbers less than a value

axTree1.ConditionalFormats.Add("%0 < 10",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
181
|
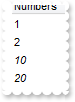
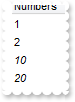
How do I underline the numbers greater than a value

axTree1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
180
|
How do I highlight in italic the numbers greater than a value

axTree1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
179
|
How do I highlight in italic the numbers greater than a value

axTree1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
178
|
How do I highlight in bold the numbers greater than a value

axTree1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
axTree1.Columns.Add("Numbers");
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(10);
axTree1.Items.AddItem(20);
|
|
177
|
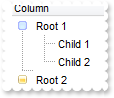
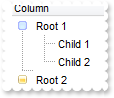
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exGroupLinesAtRoot;
axTree1.HasButtons = EXTREELib.ExpandButtonEnum.exCustom;
axTree1.set_HasButtonsCustom(false,16777216);
axTree1.set_HasButtonsCustom(true,33554432);
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.set_RadioImage(false,16777216);
axTree1.set_RadioImage(true,33554432);
(axTree1.Columns.Add("Radio") as EXTREELib.Column).set_Def(EXTREELib.DefColumnEnum.exCellHasRadioButton,true);
EXTREELib.Items var_Items = axTree1.Items;
var_Items.AddItem("Radio 1");
var_Items.set_CellState(var_Items.AddItem("Radio 2"),0,1);
var_Items.AddItem("Radio 3");
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.set_CheckImage(EXTREELib.CheckStateEnum.Unchecked,16777216);
axTree1.set_CheckImage(EXTREELib.CheckStateEnum.Checked,33554432);
(axTree1.Columns.Add("Check") as EXTREELib.Column).set_Def(EXTREELib.DefColumnEnum.exCellHasCheckBox,true);
EXTREELib.Items var_Items = axTree1.Items;
var_Items.AddItem("Check 1");
var_Items.set_CellState(var_Items.AddItem("Check 2"),0,1);
|
|
174
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumb,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumbP,0x2000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumbH,0x3000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exVSThumb,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exVSThumbP,0x2000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exVSThumbH,0x3000000);
axTree1.ColumnAutoResize = false;
axTree1.ScrollBySingleLine = true;
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 483;
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_ItemHeight(var_Items.AddItem("Item 1"),248);
axTree1.Items.AddItem("Item 2");
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumb,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumbP,0x2000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSThumbH,0x3000000);
axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 483;
|
|
172
|
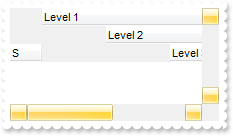
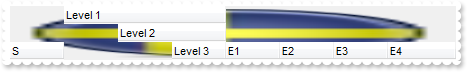
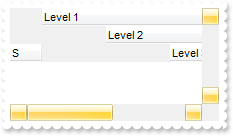
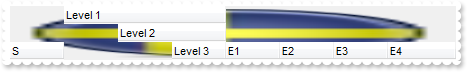
I've seen that you can change the visual appearance for the scroll bar. How can I do that

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exSBtn,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exSBtnP,0x2000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exSBtnH,0x3000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exVSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exScrollSizeGrip,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("E1") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E2") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E3") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E4") as EXTREELib.Column).Width = 32;
axTree1.ColumnAutoResize = false;
axTree1.ScrollBars = EXTREELib.ScrollBarsEnum.exDisableBoth;
|
|
171
|
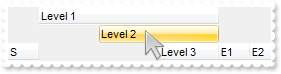
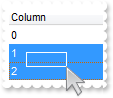
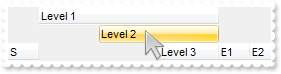
Is there any option to highligth the column from the cursor - point

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exCursorHoverColumn,0x1000000);
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("E1") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E2") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E3") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E4") as EXTREELib.Column).Width = 32;
|
|
170
|
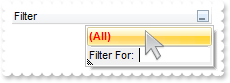
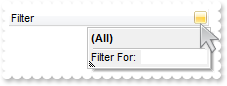
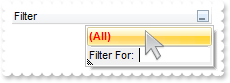
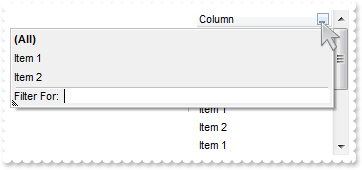
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exSelBackColorFilter,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exSelForeColorFilter,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,20,20)));
(axTree1.Columns.Add("Filter") as EXTREELib.Column).DisplayFilterButton = true;
|
|
169
|
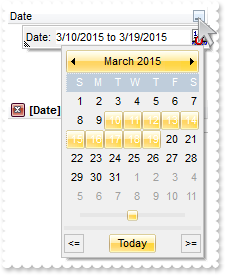
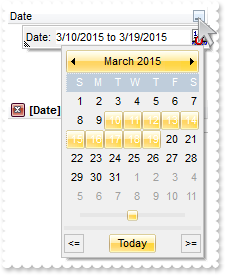
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateHeader,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateTodayUp,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateTodayDown,0x2000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateScrollThumb,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateScrollRange,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateSeparatorBar,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exDateSelect,0x1000000);
EXTREELib.Column var_Column = (axTree1.Columns.Add("Date") as EXTREELib.Column);
var_Column.FilterType = EXTREELib.FilterTypeEnum.exDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exFooterFilterBarButton,0x1000000);
(axTree1.Columns.Add("Filter") as EXTREELib.Column).FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
167
|
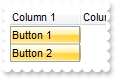
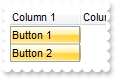
How do I change the visual aspect of buttons in the cell, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exCellButtonUp,0x1000000);
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exCellButtonDown,0x2000000);
axTree1.SelForeColor = Color.FromArgb(0,0,0);
axTree1.ShowFocusRect = false;
(axTree1.Columns.Add("Column 1") as EXTREELib.Column).set_Def(EXTREELib.DefColumnEnum.exCellHasButton,true);
axTree1.Items.AddItem("Button 1");
axTree1.Items.AddItem("Button 2");
axTree1.Columns.Add("Column 2");
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.set_Background(EXTREELib.BackgroundPartEnum.exHeaderFilterBarButton,0x1000000);
(axTree1.Columns.Add("Filter") as EXTREELib.Column).DisplayFilterButton = true;
|
|
165
|
Is there any function to get the control's data in your x-script format / template
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(axTree1.get_ToTemplate(null));
|
|
164
|
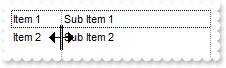
How do I enable resizing the columns at runtime

axTree1.ColumnsAllowSizing = true;
axTree1.MarkSearchColumn = false;
axTree1.HeaderVisible = false;
axTree1.Columns.Add("Column 1");
axTree1.Columns.Add("Column 2");
axTree1.DrawGridLines = EXTREELib.GridLinesEnum.exVLines;
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1"),1,"Sub Item 1");
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("Item 2"),1,"Sub Item 2");
|
|
163
|
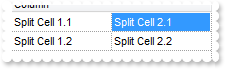
How can I select the second inner column when spliting the cells

axTree1.SelectColumnInner = 1;
axTree1.FullRowSelect = false;
axTree1.DrawGridLines = EXTREELib.GridLinesEnum.exAllLines;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1");
var_Items.set_CellCaption(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
|
|
162
|
How can I sort by multiple columns

axTree1.SingleSort = false;
(axTree1.Columns.Add("C1") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortAscending;
(axTree1.Columns.Add("C2") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortDescending;
(axTree1.Columns.Add("C3") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortAscending;
|
|
161
|
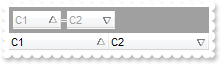
How can I add several columns to control's sort bar

axTree1.SortBarVisible = true;
axTree1.SortBarColumnWidth = 48;
(axTree1.Columns.Add("C1") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortAscending;
(axTree1.Columns.Add("C2") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortDescending;
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

axTree1.SortBarVisible = true;
axTree1.SortBarColumnWidth = 48;
(axTree1.Columns.Add("C1") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortAscending;
(axTree1.Columns.Add("C2") as EXTREELib.Column).SortOrder = EXTREELib.SortOrderEnum.SortDescending;
|
|
159
|
How can I change the height of the sort bar's

axTree1.SortBarVisible = true;
axTree1.SortBarHeight = 48;
|
|
158
|
How can I change the sort bar's foreground color

axTree1.SortBarVisible = true;
axTree1.ForeColorSortBar = Color.FromArgb(255,0,0);
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axTree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axTree1.SortBarVisible = true;
(axTree1.GetOcx() as EXTREELib.Tree).BackColorSortBar = 0x1000000;
(axTree1.GetOcx() as EXTREELib.Tree).BackColorSortBarCaption = 0x2000000;
axTree1.Appearance = EXTREELib.AppearanceEnum.None2;
|
|
156
|
How can I change the sort bar's background color

axTree1.SortBarVisible = true;
axTree1.BackColorSortBar = Color.FromArgb(255,0,0);
axTree1.BackColorSortBarCaption = Color.FromArgb(128,0,0);
|
|
155
|
How can I change the default caption being displayed in the control's sort bar

axTree1.SortBarVisible = true;
axTree1.SortBarCaption = "new caption";
|
|
154
|
How can I show the locked / fixed items on the bottom side of the control

axTree1.ShowLockedItems = true;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_LockedItemCount(EXTREELib.VAlignmentEnum.MiddleAlignment,2);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXTREELib.VAlignmentEnum.MiddleAlignment,0),0,"locked item 1");
var_Items.set_CellCaption(var_Items.get_LockedItem(EXTREELib.VAlignmentEnum.MiddleAlignment,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
153
|
How can I show the locked / fixed items

axTree1.ShowLockedItems = true;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_LockedItemCount(EXTREELib.VAlignmentEnum.TopAlignment,2);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXTREELib.VAlignmentEnum.TopAlignment,0),0,"locked item 1");
var_Items.set_CellCaption(var_Items.get_LockedItem(EXTREELib.VAlignmentEnum.TopAlignment,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
152
|
How can I hide the locked / fixed items

axTree1.ShowLockedItems = false;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_LockedItemCount(EXTREELib.VAlignmentEnum.TopAlignment,1);
var_Items.set_CellCaption(var_Items.get_LockedItem(EXTREELib.VAlignmentEnum.TopAlignment,0),0,"locked item");
var_Items.AddItem("un-locked item");
|
|
151
|
How can I show the control's sort bar

axTree1.SortBarVisible = true;
|
|
150
|
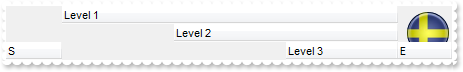
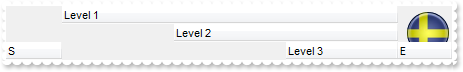
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axTree1.GetOcx() as EXTREELib.Tree).PictureLevelHeader = (axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axTree1.PictureDisplayLevelHeader = EXTREELib.PictureDisplayEnum.Stretch;
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("E1") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E2") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E3") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("E4") as EXTREELib.Column).Width = 32;
|
|
149
|
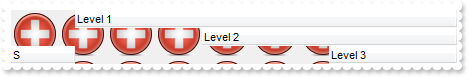
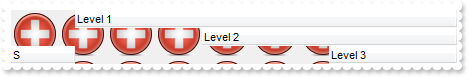
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axTree1.GetOcx() as EXTREELib.Tree).PictureLevelHeader = (axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axTree1.PictureDisplayLevelHeader = EXTREELib.PictureDisplayEnum.MiddleRight;
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("E") as EXTREELib.Column).Width = 32;
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

(axTree1.GetOcx() as EXTREELib.Tree).PictureLevelHeader = (axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
|
|
147
|
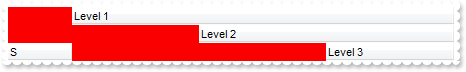
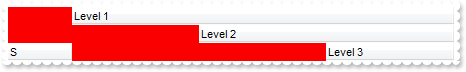
How can I change the header's background color, when multiple levels are displayed

axTree1.BackColorLevelHeader = Color.FromArgb(250,0,0);
(axTree1.Columns.Add("S") as EXTREELib.Column).Width = 32;
(axTree1.Columns.Add("Level 1") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 2") as EXTREELib.Column).LevelKey = 1;
(axTree1.Columns.Add("Level 3") as EXTREELib.Column).LevelKey = 1;
|
|
146
|
Can I programmatically scroll the control

axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(3);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.set_ScrollPos(true,1);
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

axTree1.ExpandOnKeys = false;
axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot;
axTree1.Columns.Add("Column 1");
EXTREELib.Items var_Items = axTree1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
144
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

axTree1.ExpandOnSearch = true;
axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot;
axTree1.AutoSearch = true;
(axTree1.Columns.Add("Column") as EXTREELib.Column).AutoSearch = EXTREELib.AutoSearchEnum.exContains;
EXTREELib.Items var_Items = axTree1.Items;
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
|
|
143
|
Can I programmatically scroll the control

axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
axTree1.Items.AddItem(3);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.Scroll(EXTREELib.ScrollEnum.exScrollDown,null);
|
|
142
|
Do you have some function to load data from a safe array
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.PutItems(axTree1.GetItems(0),null);
|
|
141
|
Do you have some function to retrieve all items to a safe array
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.Items.AddItem(1);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.Items.AddItem(2);
axTree1.PutItems(axTree1.GetItems(0),null);
axTree1.Items.AddItem(3);
|
|
140
|
How can still display the selected items when the control loses the focus

axTree1.HideSelection = false;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.set_SelectItem(var_Items.AddItem("Item 2"),true);
|
|
139
|
How can I hide a column

(axTree1.Columns.Add("Hidden") as EXTREELib.Column).Visible = false;
axTree1.Columns.Add("2");
axTree1.Columns.Add("3");
axTree1.Columns.Add("4");
axTree1.Columns.Add("5");
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("1") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("2") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("3") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("4") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("5") as EXTREELib.Column).Width = 128;
axTree1.EnsureVisibleColumn("5");
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

axTree1.ToolTipWidth = 328;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "this is a tooltip that should be very very very very very very very long";
|
|
136
|
How do I disable showing the tooltip for all control
axTree1.ToolTipDelay = 0;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
135
|
How do I let the tooltip being displayed longer

axTree1.ToolTipPopDelay = 10000;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
134
|
How do I show the tooltip quicker
axTree1.ToolTipDelay = 1;
(axTree1.Columns.Add("tootip") as EXTREELib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
133
|
How do I change the caption being displayed in the control's filter bar

axTree1.FilterBarCaption = "your filter caption";
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

axTree1.ExpandOnDblClick = false;
axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exLinesAtRoot;
axTree1.Indent = 13;
axTree1.Columns.Add("Column 1");
EXTREELib.Items var_Items = axTree1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
131
|
How do I search case sensitive, using your incremental search feature

axTree1.AutoSearch = true;
axTree1.ASCIILower = "";
EXTREELib.Columns var_Columns = axTree1.Columns;
(var_Columns.Add("exStartWith") as EXTREELib.Column).AutoSearch = EXTREELib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXTREELib.Column).AutoSearch = EXTREELib.AutoSearchEnum.exContains;
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(var_Items.AddItem("text"),1,"another text");
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("text"),1,"another text");
|
|
130
|
How do I disable the control
|
|
129
|
How do I enable the incremental search feature within a column

axTree1.AutoSearch = true;
EXTREELib.Columns var_Columns = axTree1.Columns;
(var_Columns.Add("exStartWith") as EXTREELib.Column).AutoSearch = EXTREELib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXTREELib.Column).AutoSearch = EXTREELib.AutoSearchEnum.exContains;
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(var_Items.AddItem("text"),1,"another text");
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_CellCaption(var_Items1.AddItem("text"),1,"another text");
|
|
128
|
How do I call your x-script language

EXTREELib.Column var_Column = (axTree1.ExecuteTemplate("Columns.Add(`Column`)") as EXTREELib.Column);
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
|
|
127
|
How do I call your x-script language

axTree1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
|
|
126
|
How do I show alternate rows in different background color

axTree1.BackColorAlternate = Color.FromArgb(240,240,240);
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
|
|
125
|
How do I enlarge the drop down filter window

axTree1.FilterBarDropDownHeight = "-320";
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = "-320";
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("Item 2");
|
|
124
|
How do I filter programatically the control

EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exPattern;
var_Column.Filter = "Item*";
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("");
axTree1.Items.AddItem("Item 2");
axTree1.ApplyFilter();
|
|
123
|
How do I change the font of the control's filterbar

axTree1.FilterBarFont.Size = 20;
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axTree1.GetOcx() as EXTREELib.Tree).FilterBarBackColor = 0x1000000;
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
121
|
How do I change the background color of the control's filterbar

axTree1.FilterBarBackColor = Color.FromArgb(240,240,240);
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
120
|
How do I change the foreground color of the control's filterbar

axTree1.FilterBarForeColor = Color.FromArgb(255,0,0);
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
119
|
How do I change the height of the control's filterbar

axTree1.FilterBarHeight = 32;
EXTREELib.Column var_Column = (axTree1.Columns.Add("Column") as EXTREELib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXTREELib.FilterTypeEnum.exBlanks;
axTree1.ApplyFilter();
|
|
118
|
How do select only a portion of text when the control starts editing a cell

axTree1.AllowEdit = true;
axTree1.SelStart = 1;
axTree1.SelLength = 1;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("Item 2");
|
|
117
|
How do I change the header's foreground color

axTree1.ForeColorHeader = Color.FromArgb(255,0,0);
axTree1.Columns.Add("Column 1");
axTree1.Columns.Add("Column 2");
axTree1.Items.AddItem("Item 1");
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

(axTree1.GetOcx() as EXTREELib.Tree).Picture = (axTree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axTree1.SelBackMode = EXTREELib.BackModeEnum.exTransparent;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("Item 2");
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
axTree1.UseTabKey = false;
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

axTree1.SelectColumnIndex = 1;
axTree1.FullRowSelect = false;
axTree1.SelectColumn = true;
axTree1.Columns.Add("Column 1");
axTree1.Columns.Add("Column 2");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1");
|
|
113
|
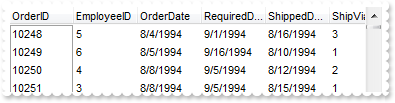
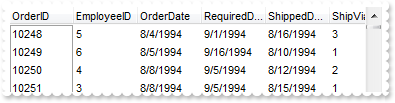
How do I assign a database to your control, using ADO, ADOR or ADODB objects

axTree1.ColumnAutoResize = false;
axTree1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axTree1.DataSource = (rs as ADODB.Recordset);
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

axTree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axTree1.GetOcx() as EXTREELib.Tree).SelBackColor = 0x1000000;
axTree1.SelForeColor = Color.FromArgb(0,0,0);
axTree1.ShowFocusRect = false;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
|
|
111
|
How do I change the colors for the selected item

axTree1.SelBackColor = Color.FromArgb(0,0,0);
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
|
|
110
|
How do I get ride of the rectangle arround focused item

axTree1.ShowFocusRect = false;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
|
|
109
|
How can I change the control's font
axTree1.Font.Name = "Tahoma";
axTree1.Columns.Add("Column");
|
|
108
|
I can't scroll to the end of the data. What can I do

axTree1.ScrollBySingleLine = true;
axTree1.DrawGridLines = EXTREELib.GridLinesEnum.exRowLines;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
var_Items.set_ItemHeight(var_Items.AddItem(0),13);
axTree1.PutItems(axTree1.GetItems(0),null);
EXTREELib.Items var_Items1 = axTree1.Items;
var_Items1.set_ItemHeight(var_Items1.AddItem(1),26);
axTree1.PutItems(axTree1.GetItems(0),null);
EXTREELib.Items var_Items2 = axTree1.Items;
var_Items2.set_ItemHeight(var_Items2.AddItem(2),36);
axTree1.PutItems(axTree1.GetItems(0),null);
EXTREELib.Items var_Items3 = axTree1.Items;
var_Items3.set_ItemHeight(var_Items3.AddItem(3),48);
axTree1.PutItems(axTree1.GetItems(0),null);
|
|
107
|
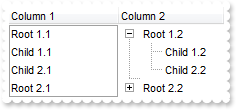
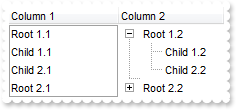
How do I specify the column where the tree lines / hierarchy are shown

axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exGroupLinesAtRoot;
axTree1.TreeColumnIndex = 1;
axTree1.Columns.Add("Column 1");
axTree1.Columns.Add("Column 2");
EXTREELib.Items var_Items = axTree1.Items;
int h = var_Items.AddItem("Root 1.1");
var_Items.set_CellCaption(h,1,"Root 1.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 2.1"),1,"Child 2.2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2.1");
var_Items.set_CellCaption(h,1,"Root 2.2");
var_Items.set_CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
|
|
106
|
How do I specify the indentation of the child items relative to their parents

axTree1.LinesAtRoot = EXTREELib.LinesAtRootEnum.exGroupLinesAtRoot;
axTree1.Indent = 11;
axTree1.Columns.Add("Column");
EXTREELib.Items var_Items = axTree1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

axTree1.RClickSelect = true;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("Item 2");
|
|
104
|
How do I edit a cell

axTree1.AllowEdit = true;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem("Item 1");
axTree1.Items.AddItem("Item 2");
|
|
103
|
I have FullRowSelect property on False, how do I select a column
axTree1.SelectColumnIndex = 1;
axTree1.FullRowSelect = false;
|
|
102
|
How can I scroll columns one by one, not pixel by pixel

axTree1.ContinueColumnScroll = false;
axTree1.ColumnAutoResize = false;
(axTree1.Columns.Add("1") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("2") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("3") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("4") as EXTREELib.Column).Width = 128;
(axTree1.Columns.Add("5") as EXTREELib.Column).Width = 128;
|
|
101
|
How can I enable multiple items selection

axTree1.SingleSel = false;
axTree1.Columns.Add("Column");
axTree1.Items.AddItem(0);
axTree1.Items.AddItem(1);
axTree1.Items.AddItem(2);
|